Ejercicio 1
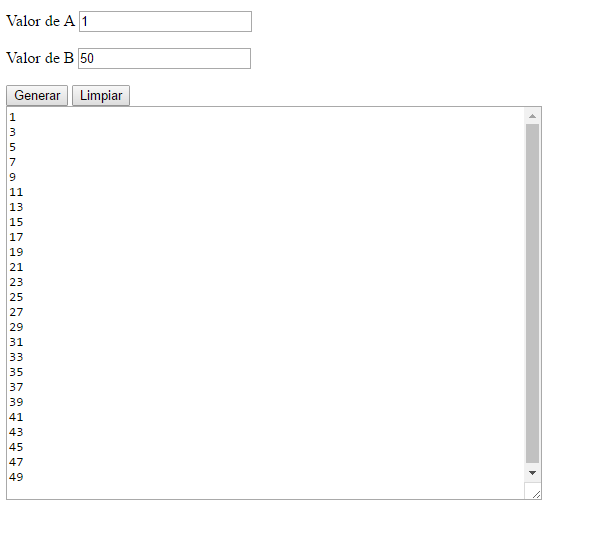
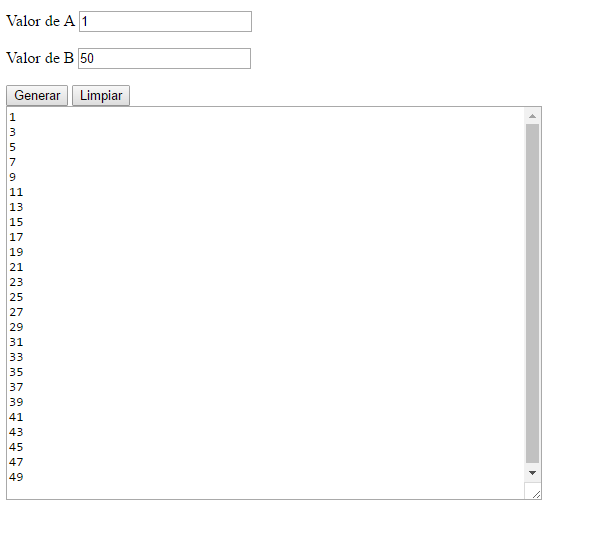
Imprimir los numeros pares de un rango dado

Imprimir los numeros pares de un rango dado

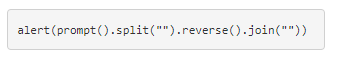
Palabra alrevez en JavaScript

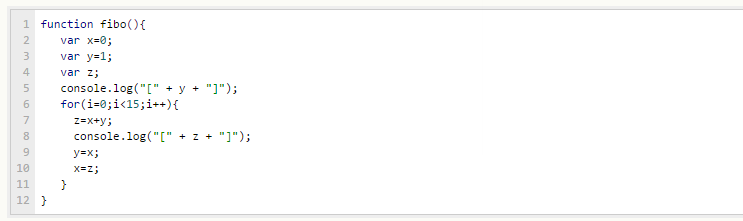
Fibonacci en JavaScript

Palindromo o no en JavaScript

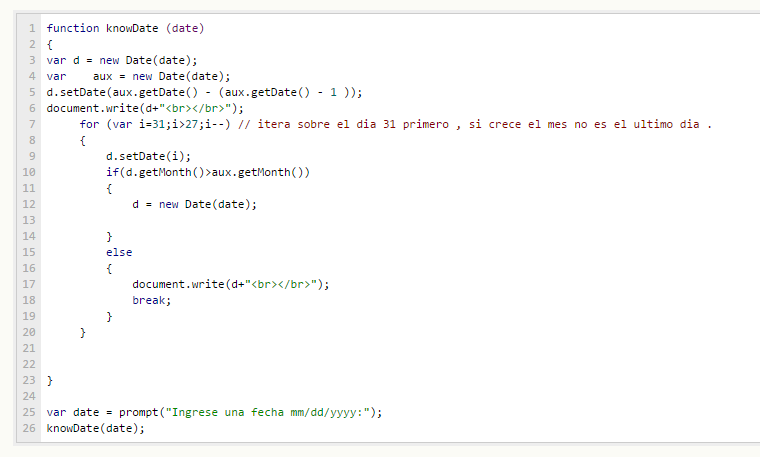
Averiguar fecha de primer y último día de un mes dado de un año dado. en JavaScript

¡Calculadora de Daño Pokémon! - 4geeks enJavaScript

Visor de imagenes con JavaScript

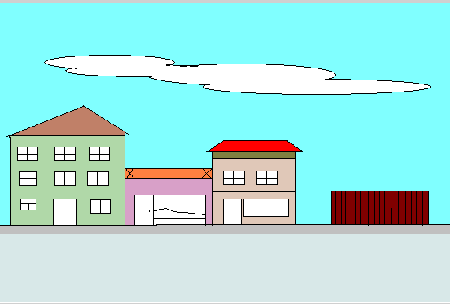
En esta página haremos un sencillo efecto de animación. Sobre un fondo móvil que se repite (por ejemplo un trozo de calle), colocamos un coche. El coche es una imagen estática, pero al mover el fondo, da la impresión de que éste está recorriendo la calle.
Necesitaremos para ello en primer lugar la imagen de fondo. Imagen de fondo: fondoCoche.gif:

Por otra parte necesitamos también la imagen del coche, la cual es una imagen gif de fondo transparente, para así poder ponerla encima del fondo. Imagen del coche: coche.gif

Como hemos dicho, lo que moveremos no será la imagen del coche, sino la del fondo. Esta imagen está hecha de tal manera que los colores y dibujos del borde derecho de la misma coincide con los del borde izquierdo, de manera que si ponemos dos copìas de la imagen seguidas en horizontal, la segunda continua el dibujo de la primera.
Colocaremos dos copias seguidas de la imagen en la misma horizontal, las dos copias se mueven a la vez de derecha a izquierda, cuando la imagen de la derecha llega a la posición donde estaba la primera, volvemos repetir el ciclo. Mientras tanto la imagen del coche sigue estática encima de las imágenes móviles. Todo ello lo encuadramos dentro de un div del tamaño de una imagen de fondo, al que llamaremos visor. El visor no debe permitir ver ningún elemento que, estando dentro de él, sobresalga de su tamaño.
El truco para conseguir imágenes en movimiento está en saber utilizar los temporizadores mediante la funcion setInterval que pone en marcha el temporizador, y clearInterval que lo para. El resto consiste en cambiar la posición de la imagen mediante el control de las propiedades CSS.